- Главная
- Публикации
- Статьи
- Этапы создания сайта: от идеи до запуска
Этапы создания сайта: от идеи до запуска
Создание сайта — это комплексный процесс, который требует не только технических знаний, но и стратегического подхода. Ошибки на любом из этапов могут привести к тому, что сайт не будет приносить ожидаемых результатов. В этой статье разберем все ключевые этапы разработки сайта, начиная с идеи и заканчивая запуском.
📌 1. Определение целей и задач проекта
Перед тем как приступить к разработке, нужно четко определить, зачем вам сайт. Это может быть:
- Привлечение клиентов и лидогенерация – сайт может стать мощным инструментом для сбора заявок, контактов потенциальных клиентов и автоматизации процесса продаж. Для этого используются формы обратной связи, чат-боты, всплывающие окна с предложениями и другие инструменты;
- Формы обратной связи. Обычно она включает поля для ввода имени, email, телефона и текста сообщения. Такие формы могут быть интегрированы с CRM-системой, чтобы автоматически отправлять информацию о заявке на почту и сохранять её в базе данных для дальнейшей работы.
- Чат-боты. это автоматизированные программы, которые могут общаться с пользователями сайта в реальном времени. Они могут отвечать на вопросы, помогать с оформлением заявки, предоставлять дополнительную информацию о товарах или услугах, а также собирать контактные данные.
- Всплывающие окна (Pop-ups). Инструмент, который привлекает внимание посетителей, предлагая им что-то ценное. Например, можно предложить скидку на первый заказ или бонус за регистрацию на сайте. Всплывающее окно может появляться через несколько секунд после захода на сайт или при попытке покинуть страницу
- Формы захвата лидов (Lead Capture Forms). Это более продвинутый вариант, чем простая форма обратной связи. Они могут включать в себя несколько шагов или уточняющих вопросов, направленных на более точное определение потребностей клиента.
- Контент-маркетинг (Статьи, Видеоматериалы и Блоги). На сайте можно размещать статьи, видеоматериалы, интервью с экспертами и другие полезные материалы, которые привлекут внимание целевой аудитории. Эти материалы могут содержать формы для сбора контактных данных — например, чтобы получить доступ к эксклюзивному контенту или скачать чек-листы.
Пример: Компания, которая занимается фитнес-услугами, может на своем сайте публиковать бесплатные гайды по правильному питанию или тренировкам. Для получения этих материалов пользователи должны ввести свой email, что позволяет компании не только предоставить полезную информацию, но и собрать базу подписчиков для дальнейших рассылок. - CTA-кнопки (Call to Action). Кнопки с призывом к действию (CTA) могут размещаться на каждой странице сайта и побуждать пользователя к конкретному действию: заказать звонок, записаться на консультацию, получить скидку и т.д. Размещение таких кнопок на страницах с конкретными предложениями помогает быстрее конвертировать посетителей в клиентов.
- Email-маркетинг. Не стоит забывать о том, что собирая контактные данные через формы и чат-ботов, можно наладить дальнейшее общение с клиентами через email-маркетинг. Регулярные рассылки с полезными материалами, скидками или новостями помогут поддерживать интерес и стимулировать повторные покупки.
- Продажа товаров и услуг. Для сайтов, которые продают товары или услуги, ключевыми являются удобство и простота оформления покупки. Вот основные элементы, которые помогают повысить конверсию:
- Интернет-магазин. Сайт должен быть удобным, с фильтрами для поиска товаров по категориям, цене, бренду и другим характеристикам.
- Карточки товаров. Каждый товар должен иметь подробную карточку с описанием, фото, ценой и кнопкой для добавления в корзину.
- Корзина и оформление заказа. Оформление заказа должно быть простым и быстрым, без лишних шагов. Необходимо предложить различные способы доставки и оплаты.
- Онлайн-оплата. Удобные и безопасные способы оплаты, такие как карты, электронные кошельки и системы мобильных платежей.
- Отзывы и рейтинги. Отзывы и рейтинги товаров помогают создать доверие и стимулируют покупку.
- Акции и скидки. Регулярные акции и скидки мотивируют покупателей на покупку.
- Персонализированные рекомендации. Рекомендации на основе предпочтений пользователя повышают вероятность покупки.
- Подписка на рассылки. Подписка на рассылки с новыми предложениями и акциями помогает поддерживать контакт с клиентами.
- Удобная навигация. Фильтры и четкая структура сайта помогают быстро находить нужный товар.
Правильная организация процессов покупки товаров и услуг на сайте повышает конверсию и лояльность клиентов. Чем проще и удобнее покупка, тем выше вероятность, что покупатель вернется на сайт и сделает повторную покупку. К тому же, чем лучше работает сайт, тем выше вероятность, что пользователи порекомендуют его своим знакомым и друзьям, что принесет новые лиды и потенциальных клиентов.
- Повышение узнаваемости бренда. Корпоративный сайт играет важную роль в формировании имиджа компании и повышении её узнаваемости. Это мощный инструмент для построения доверия и репутации. Основные элементы, которые помогают повысить узнаваемость бренда через сайт:
-
Раздел "О нас". Этот раздел — основа для рассказа о миссии, ценностях и истории компании. Нужно показать, чем ваша компания отличается от конкурентов, какие у неё цели и какие ценности она поддерживает.
Пример: Сайт компании по производству экологически чистых продуктов может в разделе "О нас" рассказать о своей приверженности принципам устойчивого развития, использовании только органических ингредиентов и заботе об экологии. Это помогает создать имидж ответственного бренда. -
Блог. Блог на сайте помогает делиться экспертизой, новыми достижениями и интересными статьями, которые показывают вашу компетентность в отрасли. Публикации на актуальные темы формируют мнение о компании как о профессионале в своей области.
Пример: Компания, занимающаяся строительством, может вести блог, где публикует статьи о новых трендах в архитектуре, а также делится опытом по выбору строительных материалов или проектированию домов. Это помогает повысить авторитет компании и привлекает целевую аудиторию. - Кейсы и проекты. Реальные примеры успешных проектов или клиентов — это сильный способ доказать свою компетентность. Кейсы показывают, как ваша компания решала проблемы клиентов, какие подходы использовала и каких результатов достигла. Это создает доверие и демонстрирует результаты вашей работы.
Пример: Сайт компании по разработке ПО может включать кейс, где подробно описывается, как их решение помогло одному из крупных клиентов автоматизировать бизнес-процесс и сэкономить ресурсы. Раздел с кейсами помогает клиентам лучше понять, что вы можете им предложить. - Отзывы клиентов. Отзывы — это важный элемент для повышения доверия. Отзывы на сайте могут быть текстовыми, видеозаписями или сканами оригинальных документов. Чем больше положительных отзывов, тем выше вероятность, что потенциальные клиенты обратят внимание на ваш бренд.
Пример: Интернет-магазин косметики может на сайте разместить видео-отзывы реальных клиентов, которые рассказывают о своём опыте использования продукции и её эффективности. Это не только повышает доверие, но и позволяет показать реальные результаты. - Визуальный стиль и фирменный дизайн. Дизайн сайта должен быть гармоничным и соответствовать корпоративному стилю. Логотип, цветовая палитра, шрифты и изображения должны работать на узнаваемость бренда. Хорошо проработанный дизайн помогает укрепить ассоциации с брендом и сделать его более заметным.
Пример: Сайт компании по производству спортивной одежды использует яркие цвета, динамичные изображения и спортивную символику, что делает его легко узнаваемым и создает ассоциации с активным образом жизни. - Прозрачность и доступность информации. Важно быть открытым с клиентами и предоставлять им всю необходимую информацию о компании, её ценностях и принципах работы. Прозрачность создаёт доверие и помогает выделиться на фоне конкурентов, которые могут скрывать информацию о себе.
- Социальная ответственность и проекты. Если ваша компания активно занимается благотворительностью или поддерживает социальные инициативы, это непременно стоит показать на сайте. Такие проекты помогают формировать положительный имидж и привлекать внимание к бренду.
- Интерактивность и вовлеченность. Добавление элементов, которые вовлекают пользователей, таких как опросы, голосования, возможность задать вопросы и получить ответы — помогает создать диалог с аудиторией. Это также повышает вовлеченность и интерес к бренду.
Чем больше информации о вашем бренде доступно на сайте, тем выше вероятность, что пользователи будут доверять вам. Разделы о компании, отзывы клиентов, примеры успешных проектов и блог создают имидж эксперта в своей области и укрепляют репутацию. Эти элементы повышают узнаваемость и помогают привлечь лояльных клиентов, которые будут возвращаться и рекомендовать ваш бренд другим.
-
Раздел "О нас". Этот раздел — основа для рассказа о миссии, ценностях и истории компании. Нужно показать, чем ваша компания отличается от конкурентов, какие у неё цели и какие ценности она поддерживает.
- Создание онлайн-платформы для взаимодействия с пользователями.
Современные сайты могут быть и источниками информации и активными платформами для взаимодействия с пользователями. Такие сайты не ограничиваются одной целью — они строятся для того, чтобы поддерживать постоянный контакт с клиентами, предоставлять персонализированные услуги, обмениваться знаниями и предоставлять актуальную поддержку. Это могут быть личные кабинеты, форумы, системы управления взаимоотношениями с клиентами (CRM), платформы для обучения и технической поддержки.
- Личные кабинеты. Персонализированное пространство, где клиенты могут управлять заказами, просматривать историю покупок и редактировать свои данные.
- Форумы. Место для обмена опытом, обсуждения продуктов и услуг. Форумы создают активное сообщество и укрепляют лояльность.
- CRM-системы. Системы для хранения данных о клиентах, что позволяет персонализировать общение, улучшать обслуживание и предлагать индивидуальные решения.
- Обучающие платформы. Платформы для обучения клиентов или сотрудников, включая видеоуроки, вебинары и курсы.
-
Платформы поддержки клиентов. Чат-боты, базы знаний и онлайн-поддержка для быстрого решения проблем пользователей.
Пример: Онлайн-банк с чат-ботом для решения вопросов по счетам и переводам. - Опросы и голосования. Инструменты для сбора отзывов и предпочтений клиентов, что помогает улучшать сервис.
Преимущества онлайн-платформ:
- Улучшение опыта: Личные кабинеты и персонализированные предложения делают сайт удобным.
- Повышение лояльности: Форумы и взаимодействие с клиентами способствуют долгосрочным отношениям.
- Сбор данных: CRM и опросы позволяют адаптировать предложения под потребности клиентов.
- Поддержка в реальном времени: Чат-боты и базы знаний оперативно решают проблемы пользователей.
Такой подход поможет определить ключевые функции будущего сайта и выбрать оптимальную стратегию его разработки.
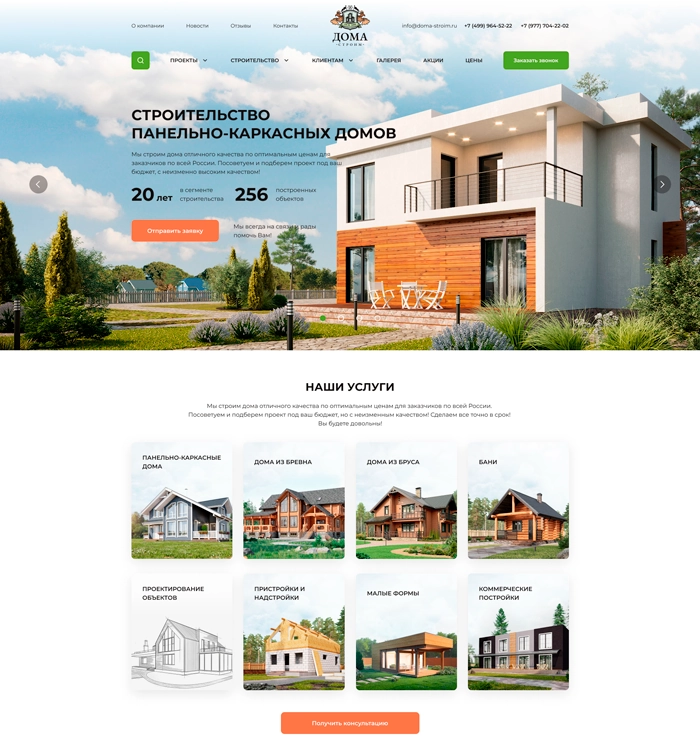
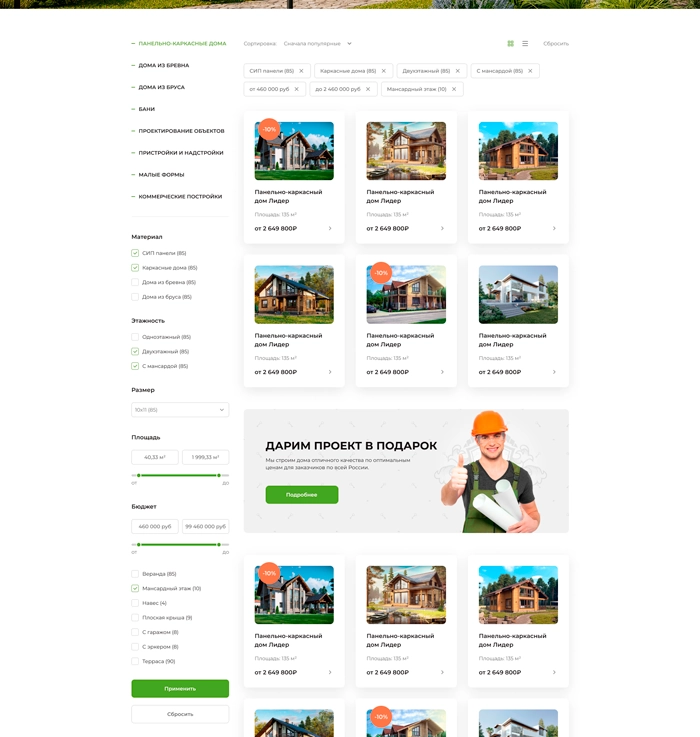
🎯 Пример: если компания занимается строительством домов, ей подойдет корпоративный сайт с каталогом проектов и формой заявки. А если вы продаете товары — нужен интернет-магазин с удобным поиском и фильтрацией. Один из кейсов Бигарта - проект «Дома Строим» (этот кейс в портфолио):
📌 2. Анализ рынка и аудит конкурентов
Перед запуском проекта стоит изучить конкурентов и целевую аудиторию
Понимание того, что уже существует на рынке и как себя ведет ваша целевая аудитория, — это ключ к успешному запуску сайта. Анализ конкурентов и аудитории помогает избежать ошибок и позволяет выявить возможности для улучшений и использования лучших практик. Рассмотрим, на что стоит обратить внимание.
1. Какие сайты уже есть на рынке и чем они хороши/плохи?
Изучение конкурентов — это первый шаг для понимания текущих тенденций на рынке и того, как воспринимаются сайты в вашей нише. Нужно учитывать, что делают ваши конкуренты правильно и какие ошибки они допускают. Это поможет избежать их и использовать удачные решения.
Как изучать конкурентов?
- Анализ дизайна: Обратите внимание, какие решения привлекают внимание на сайтах конкурентов. Простота и минимализм или наоборот, насыщенный и яркий дизайн? Как оформлены страницы, меню, кнопки и элементы навигации? Хорошо ли работает адаптивный дизайн на мобильных устройствах?
Пример: Если конкуренты используют темные темы или акцентируют внимание на визуальном контенте (фото/видео), это может быть эффективно для ваших пользователей, если ваша ниша связана с модой или продуктами с высокой визуальной составляющей.
- Изучение пользовательского опыта (UX): Как пользователи взаимодействуют с сайтом? Насколько легко найти нужную информацию или совершить покупку? Какие формы используются для сбора данных клиентов и как оформлены страницы оформления заказа?
- SEO и видимость в поисковых системах: Как хорошо индексируются сайты конкурентов? Как они используют ключевые слова, мета-теги и заголовки? Это поможет вам понять, как повысить видимость вашего сайта и привлечь органический трафик.
Пример: Если конкуренты используют длинные и узкоспециализированные ключевые слова, возможно, вам стоит выбрать более широкие или уникальные фразы для своей SEO-стратегии.
- Технические характеристики: Например, скорость загрузки страниц, удобство мобильной версии, использование HTTPS для безопасности данных. Чем быстрее работает сайт, тем выше шанс удержать клиента.
Пример: Медленно загружающиеся страницы на сайте конкурента могут означать, что вы должны уделить внимание скорости своего сайта, чтобы улучшить опыт пользователей.
2. Какие решения работают, а какие нет?
Не все решения, которые используются конкурентами, будут работать для вас. Чтобы избежать ошибок, необходимо понять, какие подходы действительно эффективны в вашей нише, а какие не приносят желаемых результатов.
Как это понять?
- Анализ слабых сторон конкурентов: Например, если у конкурентов плохая навигация или неудобный процесс оформления заказа, это может быть вашим преимуществом. Упростите или улучшите эти аспекты на своем сайте.
Пример: Если конкуренты используют сложные формы регистрации, можно сделать регистрацию на вашем сайте проще и удобнее, что повысит конверсию.
- Анализ успешных решений: Обратите внимание на сайты, которые хорошо воспринимаются вашей целевой аудиторией. Они могут использовать определенные маркетинговые инструменты, например, чат-ботов или персонализированные рекомендации.
Пример: Сайты, которые активно используют персонализированные предложения и рекомендации на основе анализа поведения пользователя (например, как это делает «Ламода»), добиваются высокого уровня вовлеченности пользователей.
3. Как привлечь аудиторию и удержать ее внимание?
Чтобы сайт привлекал посетителей и удерживал их, нужно грамотно подходить к маркетинговым стратегиям. Цель - привести пользователя на сайт и сделать так, чтобы он вернулся снова.
Ключевые факторы привлечения и удержания внимания:
- Целевая аудитория: Точно определите, кто ваши клиенты, что их интересует и какие проблемы они хотят решить. Это поможет создать контент и функционал, которые будут максимально релевантны для вашей аудитории.
Пример: Если ваша целевая аудитория — это молодые люди, заинтересованные в экологии, можно использовать на сайте минималистичный дизайн, экологически чистую продукцию и соответствующий контент.
- Уникальное предложение: Определите, что делает ваш сайт или продукт уникальным, и подчеркните это. Это может быть уникальный сервис, предложение или информация, которой нет у конкурентов.
Пример: Если вы продаете экологически чистую обувь, с указанием на конкретные материалы или методы производства, это может стать основным конкурентным преимуществом.
- Конкурсы и акции: Привлеките внимание пользователей с помощью акций, конкурсов, скидок или эксклюзивных предложений. Это стимулирует интерес и побуждает вернуться на сайт за новыми предложениями.
Пример: Сайт одежды может предложить скидки на следующую покупку при подписке на рассылку или акцию для первых 100 покупателей.
- Сильный контент: Ведите блог, публикуйте полезные статьи, проводите вебинары или создавайте видеоконтент. Контент, который решает проблемы пользователей, удерживает их внимание и улучшает доверие к бренду.
Пример: Сайт с инструментами для DIY (сделай сам) может регулярно публиковать видеоуроки или пошаговые руководства, которые показывают, как правильно использовать продукты.
- Чат-боты и онлайн-консультанты: Для мгновенного взаимодействия с пользователями используйте чат-ботов, которые помогут ответить на вопросы и повысить вовлеченность.
Пример: Онлайн-магазин может использовать чат-бота для помощи в выборе товаров, отвечая на вопросы в реальном времени.
- Поддержка и лояльность: Создайте систему лояльности или программу поощрения, чтобы пользователи возвращались на ваш сайт.
Пример: Программа лояльности на сайте, предлагающая баллы за каждую покупку, которые можно обменять на скидки или бонусы.
📊
Дизайн и юзабилити сайтов конкурентов
Оцениваем навигацию, оформление и адаптивность сайта. Необходимо оценить, насколько удобно пользователям находить информацию и как сайт работает на мобильных устройствах.
📢
Маркетинговые инструменты
Изучаем SEO, контекстную рекламу и активность в соцсетях конкурентов. Это помогает выявить, какие ключевые слова, рекламные объявления и платформы работают эффективно.
💬
Отзывы клиентов
Анализируем отзывы на отзовиках, форумах и в соцсетях. Это помогает понять сильные и слабые стороны конкурентов, что ценят пользователи и что вызывает недовольство.
Если вы запускаете интернет-магазин, нужно знать, как устроены карточки товаров у лидеров рынка, какие способы оплаты и доставки они предлагают.
🔍 Компания BigArt предоставляет услугу анализа сайтов конкурентов, чтобы помочь вам выявить сильные и слабые стороны на рынке. Мы проводим глубокий анализ, изучаем лучшие практики и маркетинговые стратегии конкурентов, что позволяет вам создать более эффективный сайт с учетом опыта лидеров отрасли. 📈
📌 3. Разработка структуры и прототипа сайта
На этом этапе создается логическая схема будущего сайта, где определяются основные страницы и их расположение.
Что входит в этот этап?
- Определение главных страниц (главная, каталог, контакты, блог и т. д.);
- Разработка пользовательских сценариев (куда пойдет посетитель, что он увидит);
- Создание прототипа – черно-белой схемы сайта, где отображены основные элементы.
📌 Пара примеров: наша команда в BigArt разрабатывала прототипы для сайтов ТехАвто и Elgarage. Благодаря продуманной структуре, пользователи быстро находят нужную информацию, а бизнес получает больше заявок.
📌 4. Дизайн сайта 🎨
Хороший веб-дизайн — это не только красивый внешний вид, но и удобство для пользователей.
Какие факторы учитываются при создании дизайна?
- Фирменный стиль компании;
В нашем портфолио есть успешные проекты, такие как сайт Академии Вадима Мальчикова, где дизайн и структура сайта были созданы с учетом брендбука и фирменного стиля, что позволило повысить узнаваемость бренда и улучшить пользовательский опыт - Удобная навигация;
Примером успешного проекта с удобной навигацией является сайт компании Texiko, где навигация была спроектирована с учетом потребностей целевой аудитории, что позволило пользователям быстро находить информацию о товарах и услугах. - Цветовая гамма и шрифты;
Для нашего клиента Шинкар мы разработали сайт с использованием фирменных цветов и шрифтов, что позволило создать гармоничное и узнаваемое визуальное оформление, соответствующее корпоративному стилю. - Элементы визуальной идентификации (иконки, изображения, иллюстрации).
На сайте Dekosta мы использовали уникальные иллюстрации и иконки, которые поддерживают стиль производителя мебели и делают сайт более привлекательным для пользователей.
🎯 Пример: если у компании уже есть фирменный стиль, логотип и брендбук, то дизайн сайта должен быть с ними гармоничным и узнаваемым.
📌 5. Верстка и программирование
Когда дизайн готов, наступает этап его превращения в работающий сайт.
🛠️ Процесс включает:
- Верстку — преобразование дизайна в HTML, CSS и JavaScript-код, с последующей оптимизацией. Мы сжимаем и минимизируем CSS и JS с помощью Gulp, Babel, UglifyJS и PostCSS, что ускоряет загрузку сайта и снижает расход трафика. 🚀.
Для проекта PROMWEST, как и для остальных, разработанных нами проектов, мы тщательно проработали верстку, чтобы сайт корректно отображался на любых устройствах, обеспечивая удобство и доступность на мобильных телефонах и планшетах; - Программирование — подключение CMS (WordPress, Tilda, 1C-Битрикс) или написание уникального кода.
Сайт HTI (Завод по производству и реализации пластиковой упаковки) был разработан с использованием фреймворка Yii2 и интеграцией с CRM-системой для автоматизации бизнес-процессов. Эта интеграция позволила эффективно управлять заказами и данными клиентов прямо с сайта; - Настройку баз данных и интеграцию с CRM, платежными системами, API – обеспечиваем бесперебойную работу сайта, настраиваем взаимодействие с 1C-Битрикс, AmoCRM, МойСклад, подключаем онлайн-оплату (ЮKassa, CloudPayments, Tinkoff, SberPay), а также автоматизируем процессы с помощью REST API и вебхуков. 💡
💡 Важно: на этом этапе нужно учитывать адаптивность — сайт должен одинаково хорошо работать на компьютерах, планшетах и смартфонах. На всех разработанных нами сайтах мы обеспечили полную адаптивность, благодаря чему они отлично выглядят и работают как на компьютерах, так и на мобильных устройствах, что гарантирует удобство для пользователей в любых условиях.
📌 6. Наполнение сайта контентом 📝
Сайт без контента — это просто красивая оболочка. Контент должен быть полезным, информативным и SEO-оптимизированным.
📌 Что нужно подготовить?
- Тексты уникальные, без воды и спама, написанные профессиональным копирайтером в продающем, информационном или SEO-оптимизированном стиле.
- Фотографии и видео – качественные, оптимизированные для веба. Форматы изображений: JPEG, PNG, WebP, SVG (учитывая поддержку браузеров). Размеры: не более 2000px по ширине, сжатие через TinyPNG, Squoosh или WebP-конвертацию. Форматы видео: MP4 (H.264), WebM, с адаптацией под мобильные устройства.
- Отзывы – текстовые, с возможностью прикрепления оригиналов (скан, фото документа). Размещение в слайдере или на отдельной странице с возможностью фильтрации.
- Кейсы, статьи в блог – с изображениями, видео, галереями, кнопками "Поделиться в соцсетях" для удобного распространения контента.
Мы помогаем клиентам создавать сайты с качественным контентом, который повышает доверие к бренду и увеличивает конверсию.
📌 7. Тестирование перед запуском
Перед публикацией сайта обязательно нужно его протестировать.
🔍 На что обращаем внимание?
- Корректное отображение на всех устройствах;– сайт тестируется на десктопах, планшетах и мобильных устройствах с разными разрешениями экрана (от 320px до 4K). Проверка проводится в Google Chrome DevTools, Firefox Developer Edition, Safari Web Inspector и сервисах типа BrowserStack.
- Проверка ссылок, форм, кнопок;– тестирование включает:
- Проверку всех внутренних и внешних ссылок на работоспособность (Screaming Frog SEO Spider, Xenu Link Sleuth);
- Тестирование форм обратной связи, заявок, регистрации (отправка тестовых данных, анализ ответа сервера);
- Проверку интерактивных элементов (кнопок, выпадающих меню, слайдеров, анимаций) на всех браузерах (Chrome, Firefox, Safari, Edge, Opera).
- Скорость загрузки страниц;– анализ проводится через Google PageSpeed Insights, GTmetrix, Lighthouse. Основные параметры:
- Время загрузки (желательно менее 2 секунд);
- Размер и оптимизация изображений (WebP, сжатие через TinyPNG);
- Сжатие CSS, JS, HTML (Gzip, Brotli, Minify);
- Lazy Load для изображений и видео;
- Кеширование (браузерное, серверное, CDN).
- Настройка защиты от взлома и атак.– для предотвращения угроз внедряются:
- SSL-сертификат для шифрования данных;
- Защита от DDoS-атак (Cloudflare, DDoS-Guard);
- Фильтрация запросов (WAF, настройка правил в Nginx/Apache);
- Ограничение числа запросов к серверу (Rate Limiting, Fail2Ban);
- Автоматическое резервное копирование данных.
При разработке сайтов мы тщательно тестируем их на различных браузерах ( Chrome, Firefox, Safari, Edge, Opera) и устройствах (ПК, планшетах, смартфонах) с разными разрешениями экрана, чтобы гарантировать стабильную работу и корректное отображение всех элементов.
📌 8. Запуск и продвижение 🚀
Когда сайт полностью готов, он публикуется в интернете. Но просто создать сайт недостаточно — его нужно продвигать!
📢 Какие инструменты работают?
- SEO-оптимизация (ключевые слова, мета-теги, заголовки) — включает подбор ключевых слов, настройку мета-тегов и заголовков для улучшения видимости сайта в поисковых системах. Это помогает привлекать органический трафик и повышать позиции сайта в поисковой выдаче.
- Контекстная реклама (Яндекс.Директ, Google Ads) — использование платных инструментов, таких как Яндекс.Директ и Google Ads, для привлечения целевой аудитории через рекламные объявления, размещенные в поисковой выдаче и на других платформах. Это дает быстрые результаты и позволяет настроить таргетинг по ключевым словам и географическому положению.
- Продвижение в соцсетях и на Авито — использование социальных сетей (Instagram, Facebook, ВКонтакте) и платформы Авито для рекламы товаров и услуг. Это позволяет увеличивать охват и привлекать внимание к бренду, повышая доверие и вовлеченность аудитории.
- E-mail маркетинг и рассылки — отправка персонализированных email-рассылок с информацией о новинках, акциях, скидках и полезных предложениях. Это помогает поддерживать связь с клиентами и стимулировать повторные покупки.
После создания сайта мы помогаем клиентам с SEO-продвижением, настройкой рекламы и маркетинговой стратегией.
💡 Итог: почему необходимо соблюдать все этапы?
Создание сайта — это комплексная работа, в которой важен каждый этап: от идеи до продвижения.
✅ Продуманный и удобный сайт с интуитивно понятной навигацией, хорошей SEO-оптимизацией и функциональностью, которая отвечает потребностям пользователей, повышает конверсию и способствует росту прибыли. Правильное выполнение всех этапов помогает привлечь клиентов и удерживать их внимание.
✅ Пропущенный или некачественно выполненный этап может привести к проблемам, таким как неудобный интерфейс, ошибки в поисковой оптимизации или сбои в работе функционала. Это снизит эффективность сайта, ухудшит пользовательский опыт и, как следствие, отпугнет клиентов.
Хотите создать профессиональный сайт?
Компания BigArt разрабатывает сайты любой сложности: корпоративные, интернет-магазины, лендинги. Мы ведем проект от идеи до продвижения.