- Главная
- Публикации
- Статьи
- Прототип сайта: ключевая стадия в разработке веб-ресурса
Прототип сайта: ключевая стадия в разработке веб-ресурса
Прототип сайта — это предварительная модель веб-страницы, демонстрирующая структуру и функциональные элементы будущего ресурса. Создание прототипа сайта позволяет заранее определить расположение блоков, навигацию и взаимодействие пользователя с сайтом, что значительно упрощает дальнейшую разработку и дизайн.
Зачем нужно создание прототипа сайта?
- Планирование структуры: Прототип помогает визуализировать расположение элементов, что способствует логичной и удобной навигации.
- Экономия времени и ресурсов: Обсуждение и утверждение прототипа на ранних стадиях предотвращает значительные изменения в процессе разработки.
- Улучшение пользовательского опыта (UX): Тестирование прототипа позволяет выявить и устранить потенциальные проблемы взаимодействия с сайтом до его запуска.
Создание прототипа сайта: этапы процесса
- Сбор требований: Определение целей сайта, целевой аудитории и функциональных потребностей.
- Создание схемы сайта: Планирование структуры страниц и их взаимосвязей.
- Разработка wireframe (каркасных) прототипов: Создание упрощенных версий страниц, отображающих расположение основных элементов.
- Добавление интерактивности: Внедрение кликабельных областей для имитации пользовательского взаимодействия.
- Тестирование и корректировка: Проведение юзабилити-тестов и внесение необходимых изменений.
Прототип сайта в Figma: современный подход к дизайну
Figma — это облачный инструмент для дизайна интерфейсов, позволяющий создавать прототипы сайта с высокой степенью интерактивности. Его преимущества включают:
- Совместная работа: Несколько участников могут одновременно работать над проектом, что ускоряет процесс разработки.
- Облачное хранение: Доступ к проектам возможен с любого устройства без необходимости установки дополнительного ПО.
- Богатый функционал: Figma предоставляет инструменты для создания как простых wireframe-прототипов, так и сложных интерактивных моделей.
Создать прототип сайта: практические рекомендации
- Определите цели и задачи: Четко сформулируйте, что должен достичь сайт, и какие функции на нем должны быть реализованы.
- Изучите целевую аудиторию: Понимание потребностей пользователей поможет создать интуитивно понятный и удобный интерфейс.
- Используйте современные инструменты: Применение таких платформ, как Figma, облегчит процесс создания и тестирования прототипа.
- Тестируйте и улучшайте: Регулярное тестирование прототипа на реальных пользователях позволит выявить слабые места и своевременно их исправить.
Примеры прототипов: проекты ТехАвто и Elgarage
Для наглядности процесса разработки прототипов представим два проекта, которые компания BigArt создала с нуля — от прототипирования и дизайна до верстки и программирования. В примерах мы покажем несколько ключевых страниц прототипов, отражающих структуру и логику сайтов.
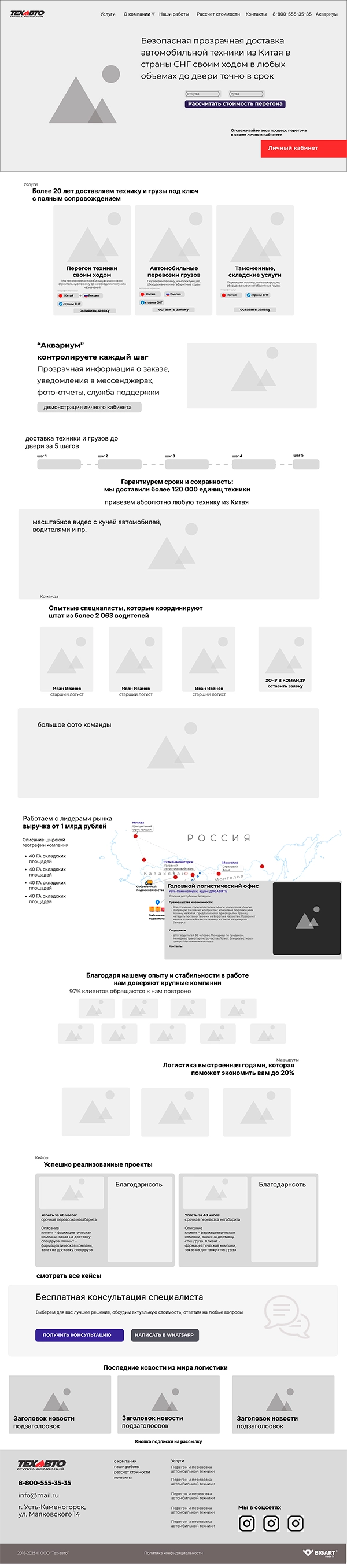
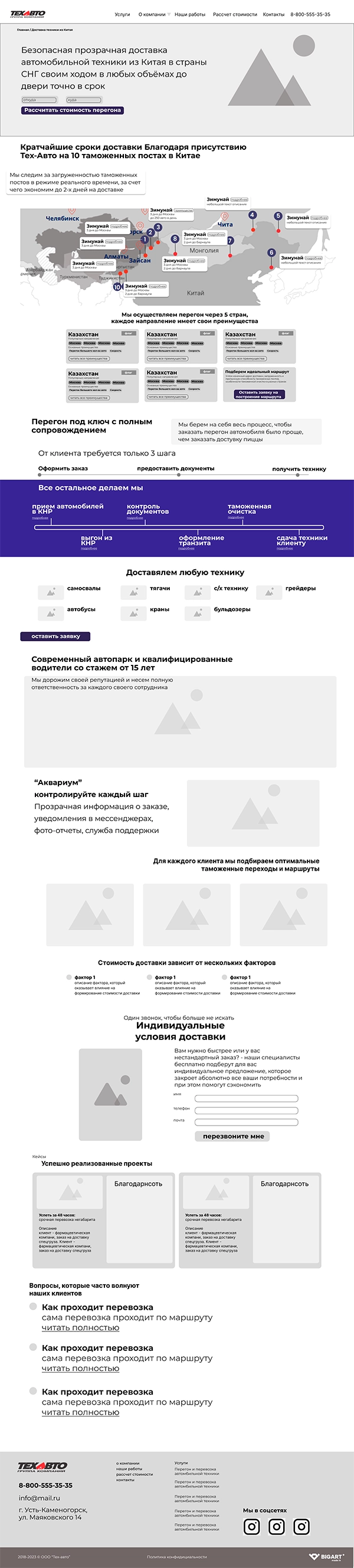
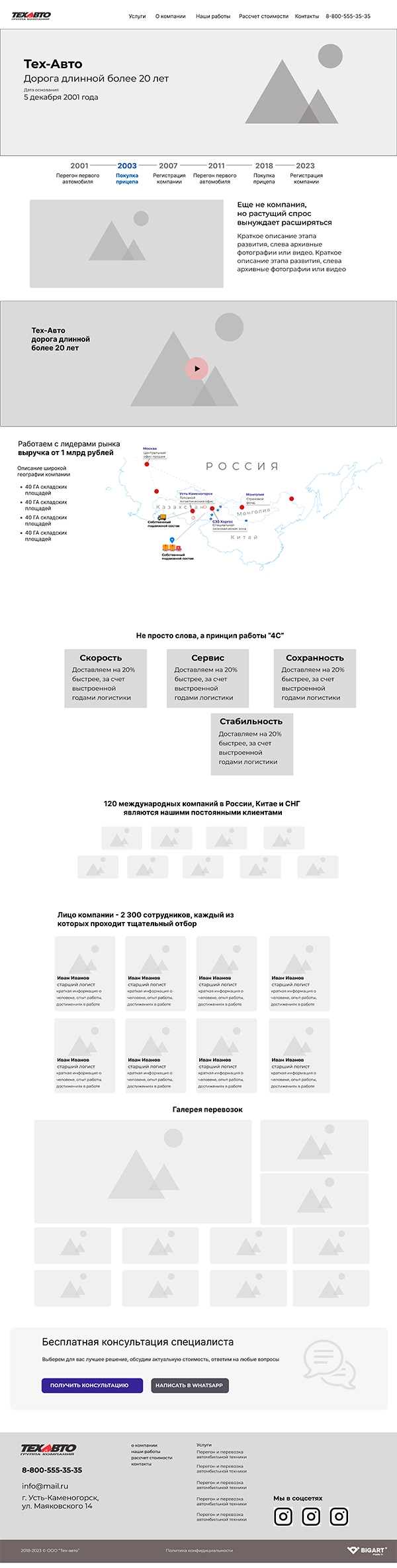
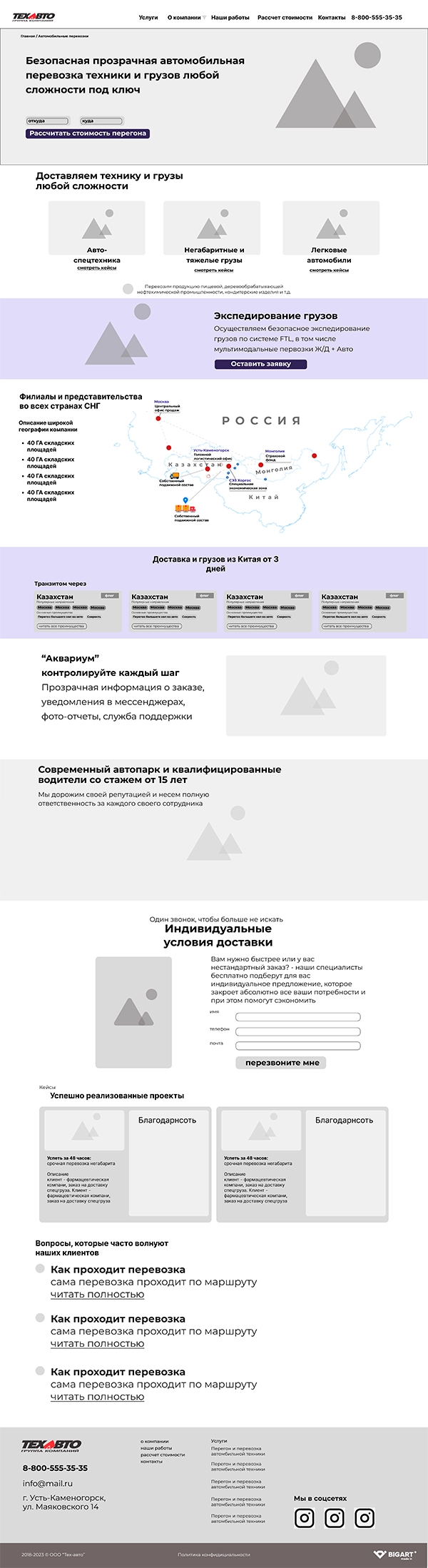
- Проект ТехАвто: Сайт компании, занимающейся международной транспортно-логистической деятельностью. Прототип сайта учитывает следующие особенности:
- Структура и навигация: Четко организованное меню с разделами об услугах, компании, контактной информации и других ключевых элементах.
- Информационная насыщенность: Предоставление детальной информации о предлагаемых услугах, с возможностью быстрого доступа к необходимым разделам.
- Отображение контактов и локаций: Интеграция карты с указанием местоположения офисов и контактных данных для удобства пользователей.
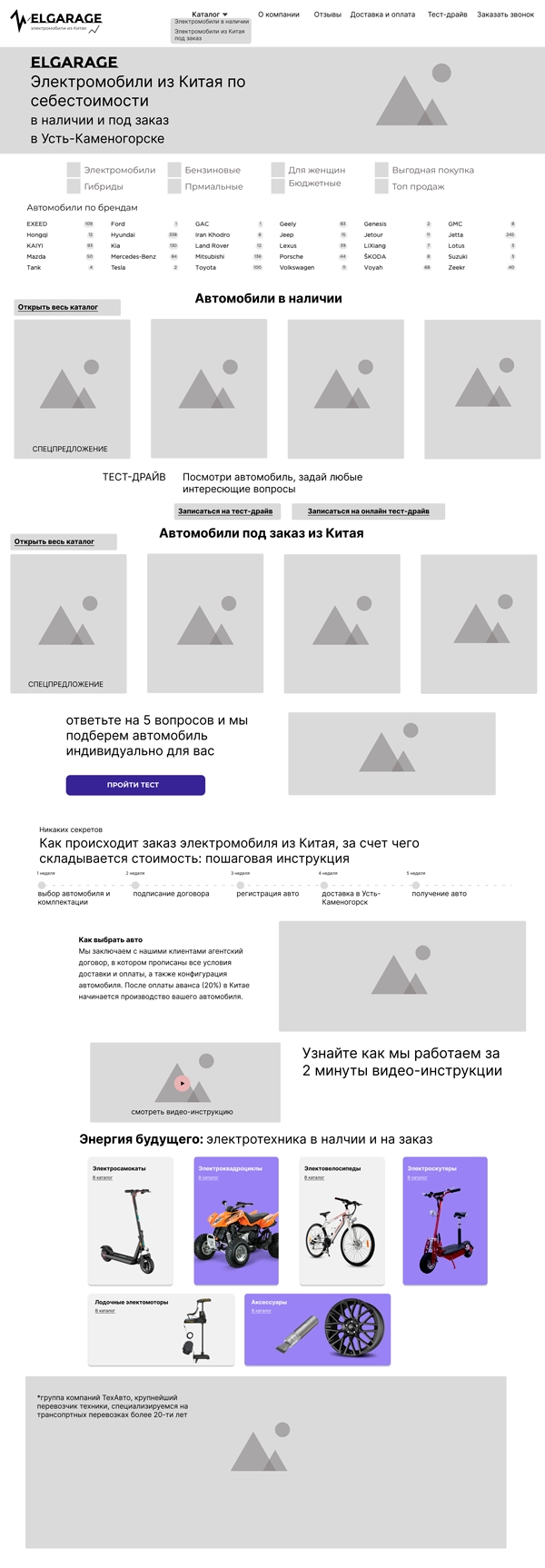
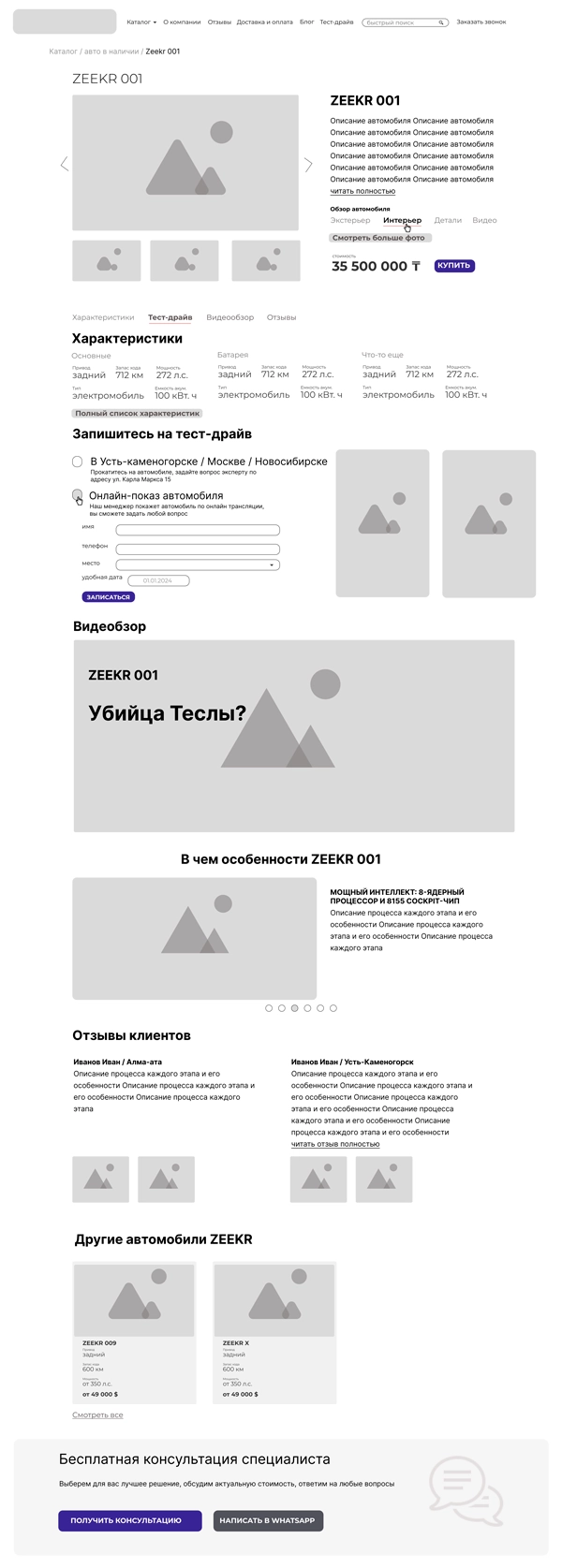
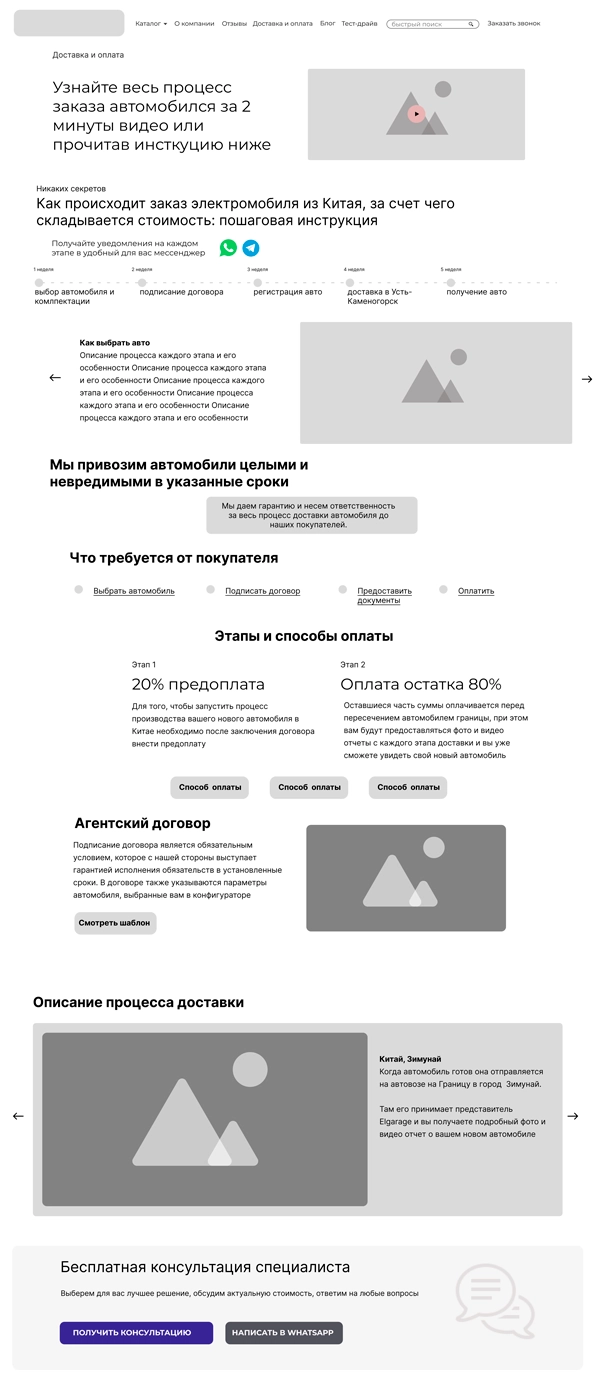
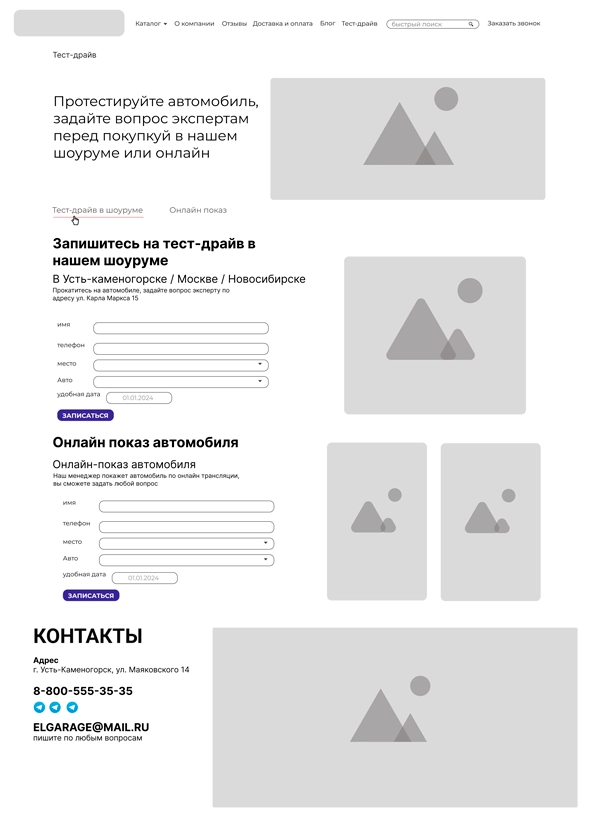
- Проект Elgarage: Платформа для продажи электромобилей и гибридов. Прототип сайта включает:
- Каталог продукции: Удобный интерфейс для просмотра доступных автомобилей с фильтрами по марке, модели, цене и другим параметрам.
- Интерактивные элементы: Возможность записи на тест-драйв, получения консультаций и онлайн-заказа автомобиля.
- Информационные блоки: Разделы с новостями, отзывами клиентов и актуальными предложениями.
Заключение
Создание прототипа сайта — это неотъемлемая часть процесса веб-разработки, обеспечивающая эффективное и удобное взаимодействие пользователя с ресурсом. Использование современных инструментов, таких как Figma, и учет специфики проекта позволяют создавать качественные и функциональные прототипы, которые становятся основой успешного веб-сайта.
Услуга, которую вы можете заказать в маркетинговом агентстве BigArt: Разработка сайтов для большого трафика